Eigene Komponenten
Mehrspaltigkeit
Klasse: multi-column
Vorschlag: Als Format integrieren
Status: In Review
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.Duis autemet justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.Duis aut
hr-Tag
Klasse: hr-Tag direkt angesprochen
Vorschlag: Nicht als Format sondern generell für hr-Tags ins Theme integrieren (auch im Backend sichtbar)
Anmerkung: Da ich !important verwenden musste, existiert offensichtlich schon eine Anweisung, die bisher nur noch nicht gestyled wurde.
Status: In Review
Tabellen (intelligent scrollbar in X-Richtung)
Klasse: table-scrollable (.table-scrollable::-webkit-scrollbar, .table-scrollable::-webkit-scrollbar-thumb, sowie die Styles der Tabellentags) und kmt-table-center
Vorschlag: In das Theme integrieren
Status: In Review
| Col 1 | Col 2 | Col 3 | Col 4 |
|---|---|---|---|
| Hund | Katze | Maus | Elefant |
| Hering | Dorsch | Kabeljau | Pottwal |
| Drossel | Meise | Fink | Kondor |
| Ameise | Zecke | Käfer | Flohzirkus |
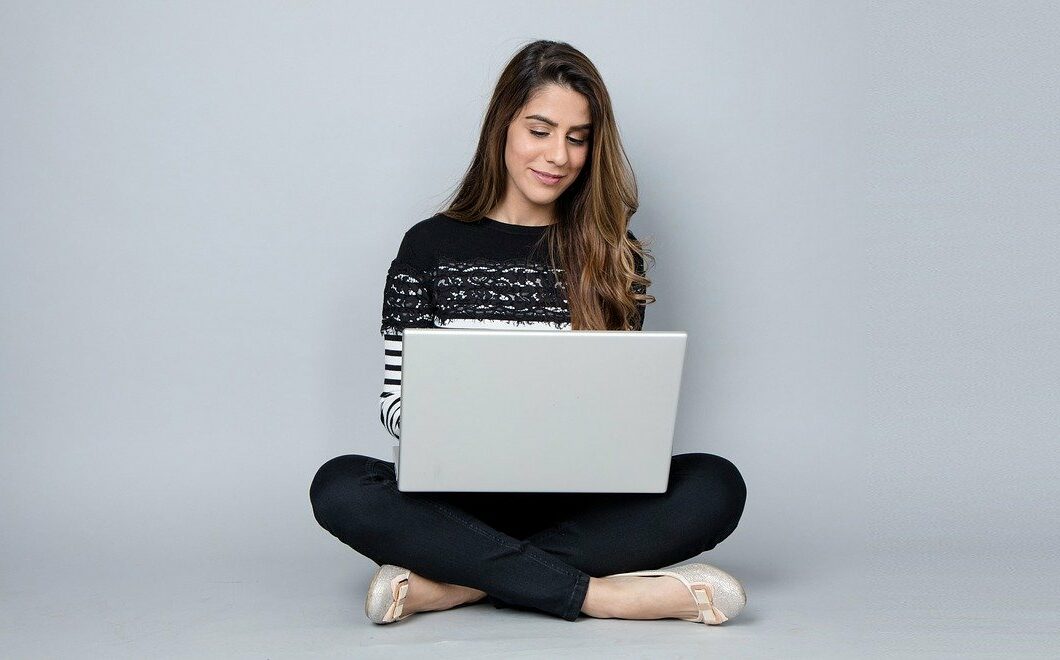
Bilder in WYSIWIG ohne Rahmen und mit Padding
Klasse: .wysiwyg img
Vorschlag: Nicht als Format sondern generell ins Theme integrieren
Status: In Review
Spezielle Listenpunkte
Klasse: .list–highlight
Vorschlag: Als Format integrieren (nicht das Standard ul-Styling überschreiben sondern als zusätzliche Formatoption)
Status: In Review
- Das ist
- eine ganz
- tolle und
- speziell gestylte
- Liste
Padding-Bottom für p´s in Media-Text Modulen
Klasse: .media-text__content p
Vorschlag: Generell ins Theme integrieren
Status: In Review

Erster Absatz epoj wefpojew fpoweijf owpefj weopfj wepofij weopifj wepoifj wepofij wepofij wepofij wepofij wepofjwe pofj ewpofj wepoifj wepofj weopijf poweijf peowijf poewij fpweoijf poewijf wepoijf opweij f
Zweiter Absatz epoj wefpojew fpoweijf owpefj weopfj wepofij weopifj wepoifj wepofij wepofij wepofij wepofij wepofjwe pofj ewpofj wepoifj wepofj weopijf poweijf peowijf poewij fpweoijf poewijf wepoijf opweij f
Dritter Absatz epoj wefpojew fpoweijf owpefj weopfj wepofij weopifj wepoifj wepofij wepofij wepofij wepofij wepofjwe pofj ewpofj wepoifj wepofj weopijf poweijf peowijf poewij fpweoijf poewijf wepoijf opweij f
h2, h3, h4 Anker unterhalb des Headers
Klasse: h2[id]:target:before, h3[id]:target:before, h4[id]:target:before
Vorschlag: Generell ins Theme integrieren
Status: In Review
Übeschriften mit ID´s als Seitenanker dürfen nicht unter den Header rutschen.
Hinweisbox
Klasse: .info-box
Vorschlag: Als Format integrieren
Status: In Review
Hinweis
ewwefwe ewf wefuhw eifuhw eifuhwe iufhw eifuh weiufh weiuhf weiufh weiuhf weiuhf ewiuhf iweuhf weiuhf eiwuhf wieuhf iwuehf iweuhf iewuhf iuewhf iwehf wieuhf w
Win/Mac – Button
Klasse: .button–windows, button–mac
Vorschlag: Als Format integrieren
Status: In Review